MyTELUS APP
Product Designer - Contract
Key Responsibilities
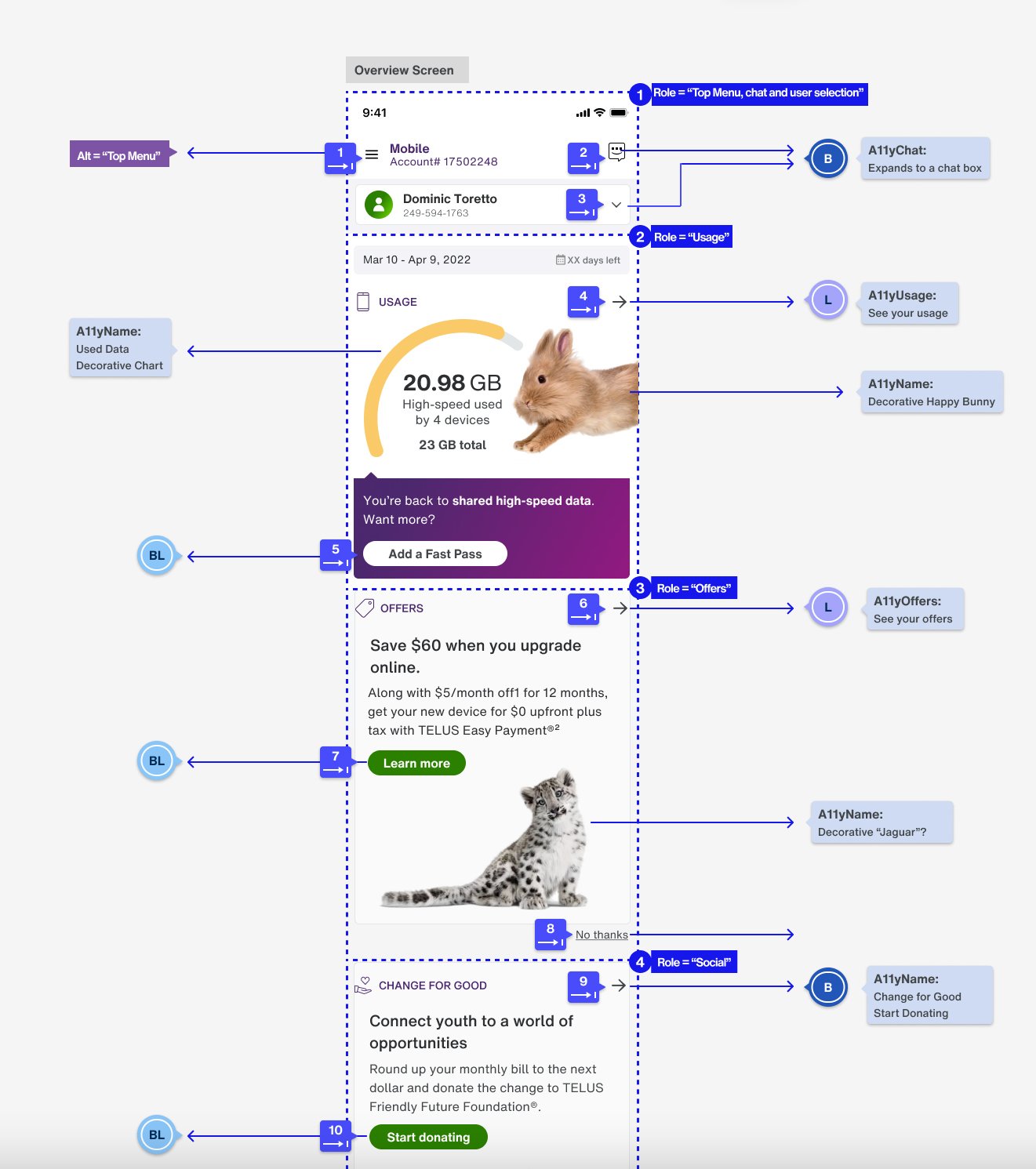
Contributed to the redesign of the Overview screen for the MyTELUS app, enhancing user experience and accessibility.
Supported the app ecosystem by integrating Moves and Deeplinks projects, ensuring seamless navigation.
Updated icons to align with new design systems for both desktop and mobile platforms, focusing on inclusivity and clarity.
Created digital banners for the Pay Your Bills app pages, optimizing them for various devices.
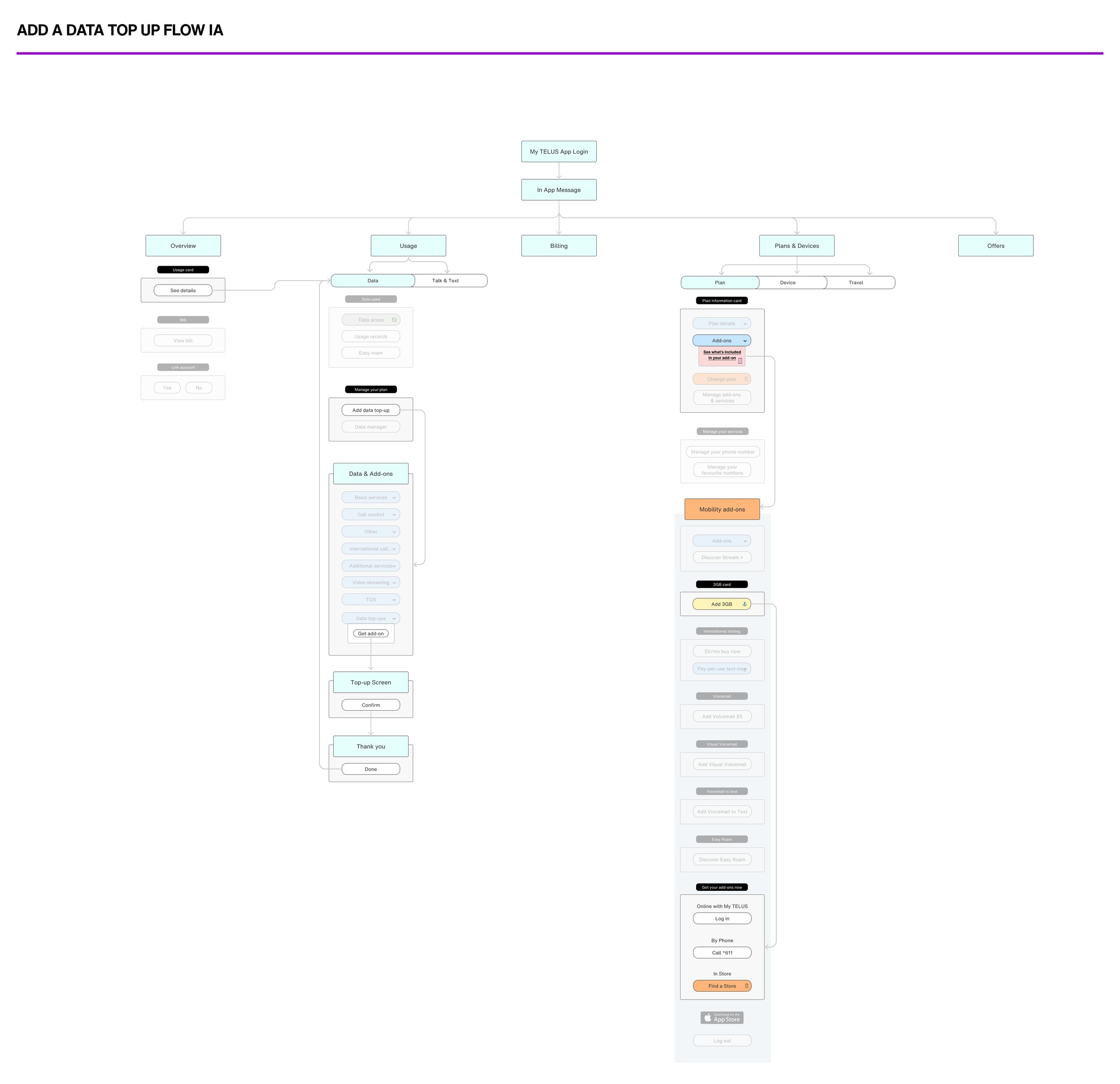
Mapped information architecture workflows for app features and documented accessibility notes for the Overview screen.
Goals x Results
Here are some specific challenges faced during the project:
Overview Screen Redesign: The redesign required a deep understanding of user needs and preferences, it was necessary turn the graphics on the main screen more user-friendly. User testing to validate concepts.
Integration of Moves and Deeplinks: Establishing a cohesive entry point for these projects involved collaboration with cross-functional teams to ensure alignment with overall app strategy and user flow.
Icon Accessibility Updates: Updating icons to enhance accessibility meant adhering to WCAG standards, which involved thorough testing and feedback from users with diverse needs.
Digital Banner Creation: Designing banners that are visually appealing and functional across devices required balancing aesthetics with usability, ensuring that all users could easily navigate the app.
Information Architecture Mapping: Organizing the information architecture workflows demanded a comprehensive analysis of user journeys, which helped in identifying pain points and optimizing navigation.
Accessibility Documentation: Creating detailed accessibility notes for the Overview screen was essential for compliance and to guide future design iterations, ensuring that all users have equitable access to app features.
Example of some work. Notations and Flow IA: